|
How do I format unvisited and visited links?
Author: Deron Eriksson
Description: This CSS tutorial describes how to use the :link and :visited pseudo-classes to format unvisited and visited links.
Tutorial created using:
Windows XP
The :link and :visited pseudo-classes can be used to format unvisited and visited links, respectively. They are mutually exclusive. The style-test.html file shows examples of both pseudo-classes. A visited link will be colored red and will be bold. An unvisited link will be colored green and will be italicized. Notice the use of a:visited to color visited links red and :visited to make visited links bold, and also the use of a:link to color unvisited links green and :link to make unvisited links italicized. style-test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Style Test</title>
<style type="text/css">
a:visited { color: red; }
:visited { font-weight: bold; }
a:link { color: green; }
:link { font-style: italic; }
</style>
</head>
<body>
<a href="http://www.google.com">Go to Google</a>
<a href="http://localhost:8080">Go to localhost</a>
</body>
</html>
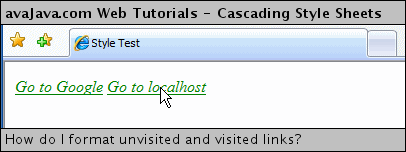
If I view style-test.html in IE7, after clearing my browser history, I see that both links are green and italicized, as shown below. I'll click 'Go to localhost'. 
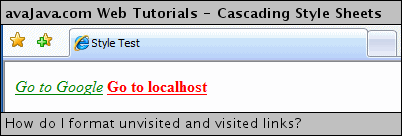
After going to localhost (where my tomcatSW is running), I returned to style-test.html, and you can see that the visited link ('Go to localhost') is now red and bold. 
Related Tutorials:
|

