|
How do I control underlines and similar text decorations?
Author: Deron Eriksson
Description: This CSS example shows how to use the text-decoration property to control underlining, overlining, striking, and blinking text.
Tutorial created using:
Windows XP
In CSSW, text decorations such as underlining, overlining, striking, and blinking can be controlled via the text-decoration property. Underlining utilizes the "underline" value, overlining uses the "overline" value, striking uses the "line-through" value, and blinking uses the "blink" value. Blinking tends to not be supported by many browsers. Firefox supports blinking, but IE6 and IE7 do not support the "blink" text-decoration. The text-decoration values can also be "none" or "inherit". If it is "inherit", it inherits from its parent element. style-test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Style Test</title>
<style type="text/css">
div { background-color: aqua; }
div.one { text-decoration: none; }
div.two { text-decoration: underline; }
div.three { text-decoration: overline; }
div.four { text-decoration: line-through; }
div.five { text-decoration: blink; }
</style>
</head>
<body>
<div>
<div class="one">This has no decoration</div>
<div class="two">This has been underlined</div>
<div class="three">This has been overlined</div>
<div class="four">This has a line through the middle</div>
<div class="five">If the browser supports it, this will blink</div>
</div>
</body>
</html>
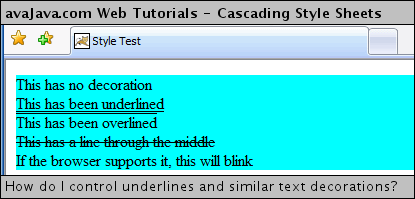
The display of style-test.html in IE7 is shown here. Note that IE7 does not support blinking, but Firefox does. 
Related Tutorials:
|

