|
How do I format a horizontal rule?
Author: Deron Eriksson
Description: This CSS tutorial describes some of the ways that a horizontal rule can be formatted.
Tutorial created using:
Windows XP
In CSSW, horizontal rules can be styled like other elements. For example, they can be styled to use a repeating background image, they can have their widths set, and they can have their margins set. About the only tricky aspect to be aware of is setting the color of the horizontal rule. With IE7, the color is set using the 'color' property, while with Firefox, the color is set using the 'background-color' property. Several examples of formatting horizontal rules are given in the style-test.html file. style-test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Style Test</title>
</head>
<body>
color: red; (works in IE)
<hr style="color: red;"/>
background-color: red; (works in Firefox)
<hr style="background-color: red;"/>
color: red; background-color: red; (works in IE and Firefox)
<hr style="color: red; background-color: red;"/>
color: red; background-color: red; height: 5px;
<hr style="color: red; background-color: red; height: 5px;"/>
margin-bottom: 2em;
<hr style="margin-bottom: 2em;"/>
width: 50%;
<hr style="width: 50%;"/>
height: 81px; background-image: url('avajavalogo.jpg'); background-repeat: repeat-x;
<hr style="height: 81px; background-image: url('avajavalogo.jpg'); background-repeat: repeat-x;"/>
</body>
</html>
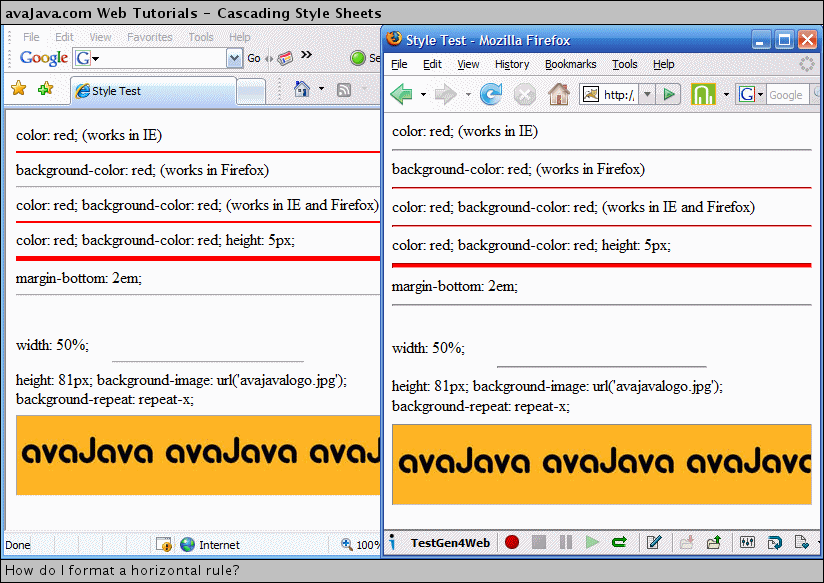
The rendering of style-test.html in IE7 and Firefox is shown below. In the first three examples, we can see that if we want the coloring of our hr to be cross-browser compatible, we should set the color using the 'color' property and the 'background-color' property. The fourth example shows how we can also set the height of the hr. The fifth example shows how we can set margins around the hr, in this case, the bottom margin. Another example demonstrates setting the width of the hr. The last example shows how we can set the hr to be an image that repeats horizontally. Notice that the height of the image is specified. If you don't specify the height, you won't be able to see the image. 
|

